 イルカマン
イルカマンこの記事に訪れてくれた方は【PRyC WP: Add custom content to post and page (top/bottom)】の使い方に疑問を抱いているのではないでしょうか?
そこで、この記事では【PRyC WP: Add custom content to post and page (top/bottom)】というプラグインの使い方や設定方法について紹介します。
【PRyC WP: Add custom content to post and page (top/bottom)】では記事上下に定型文を挿入できますので、とても便利なプラグインです!
この記事を読むことで、紹介したい記事や定型文を記事上下に自由に挿入することができます!
・【PRyC WP: Add custom content to post and page (top/bottom)】の使い方や設定方法を紹介
・【PRyC WP: Add custom content to post and page (top/bottom)】を使うメリットを紹介
【PRyC WP: Add custom content to post and page (top/bottom)】の使い方や設定方法を紹介
【PRyC WP: Add custom content to post and page (top/bottom)】の使い方や設定を紹介します。
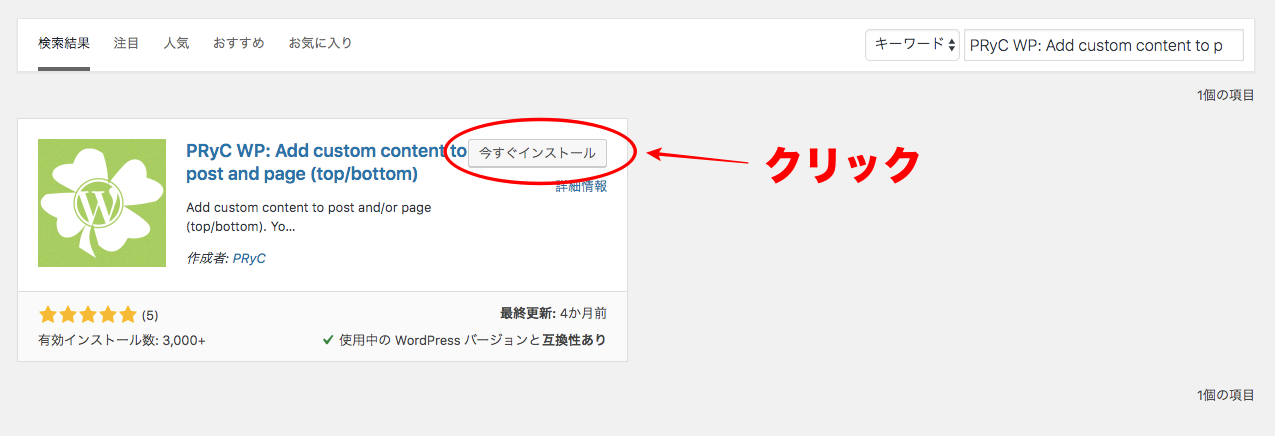
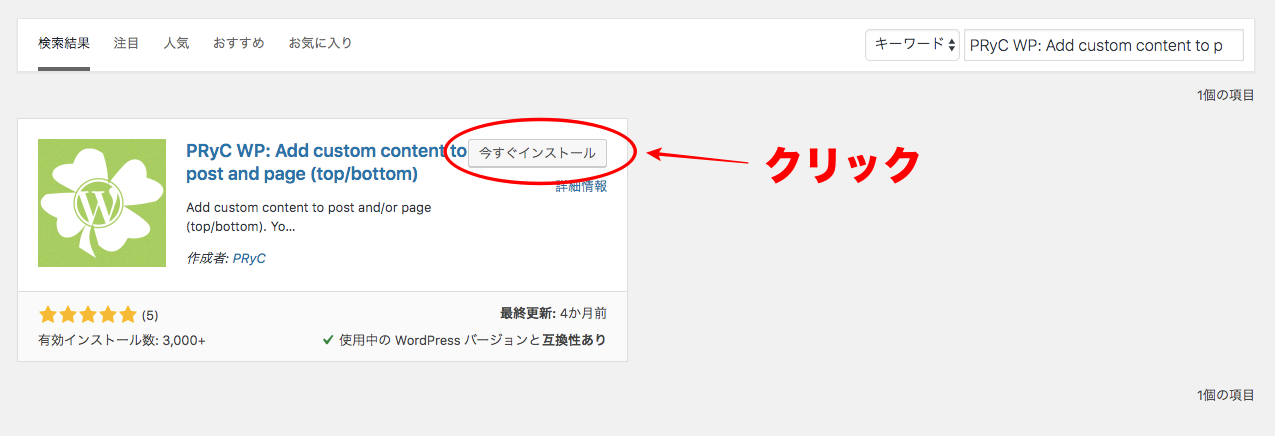
まずは【PRyC WP: Add custom content to post and page (top/bottom)】を【インストール】します!


【PRyC WP: Add custom content to post and page (top/bottom)】をインストール
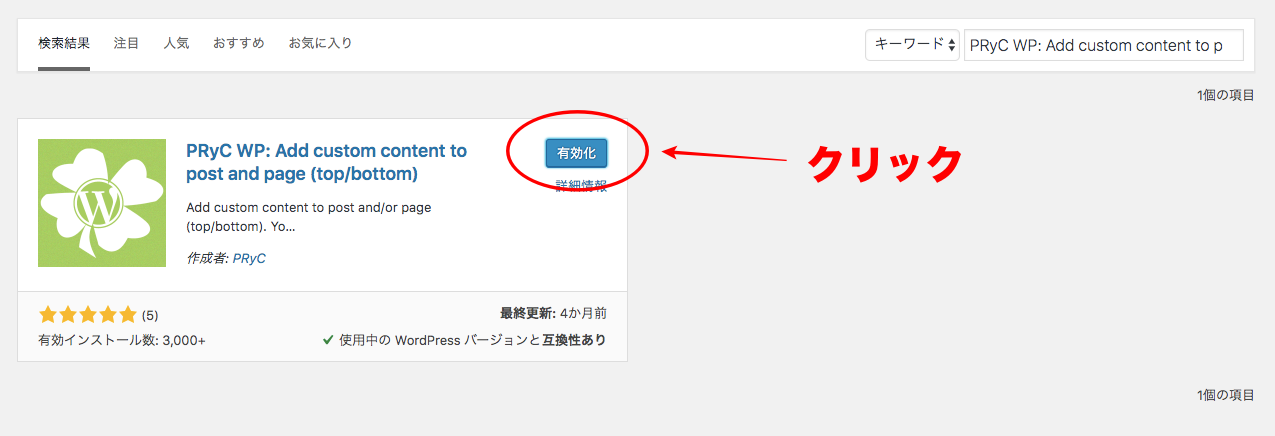
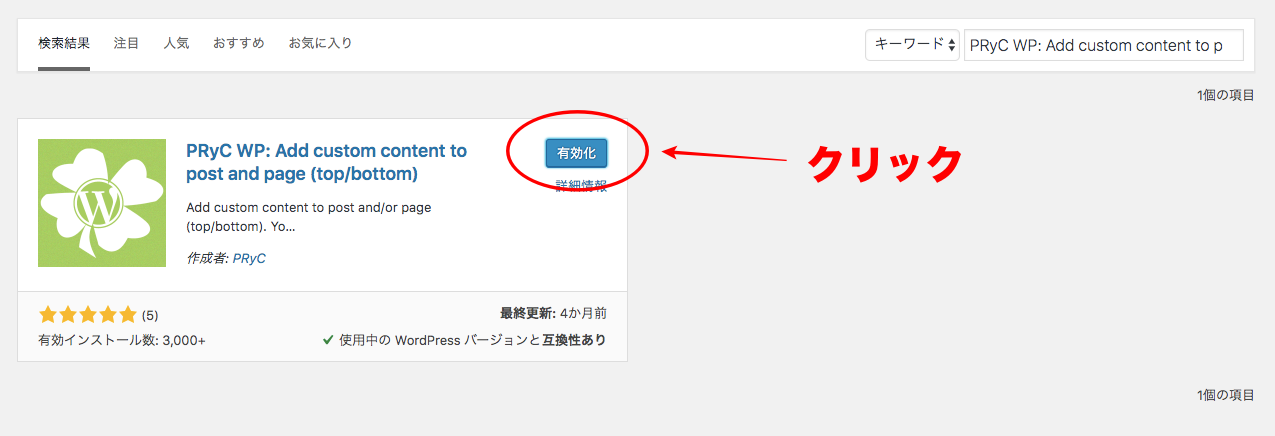
【PRyC WP: Add custom content to post and page (top/bottom)】をインストールしたら【有効化】します!


【PRyC WP: Add custom content to post and page (top/bottom)】を有効化
有効化したら、ワードプレス管理画面の【設定】から【PRyC WP: Add custom content to post and page (top/bottom)】を開きます!
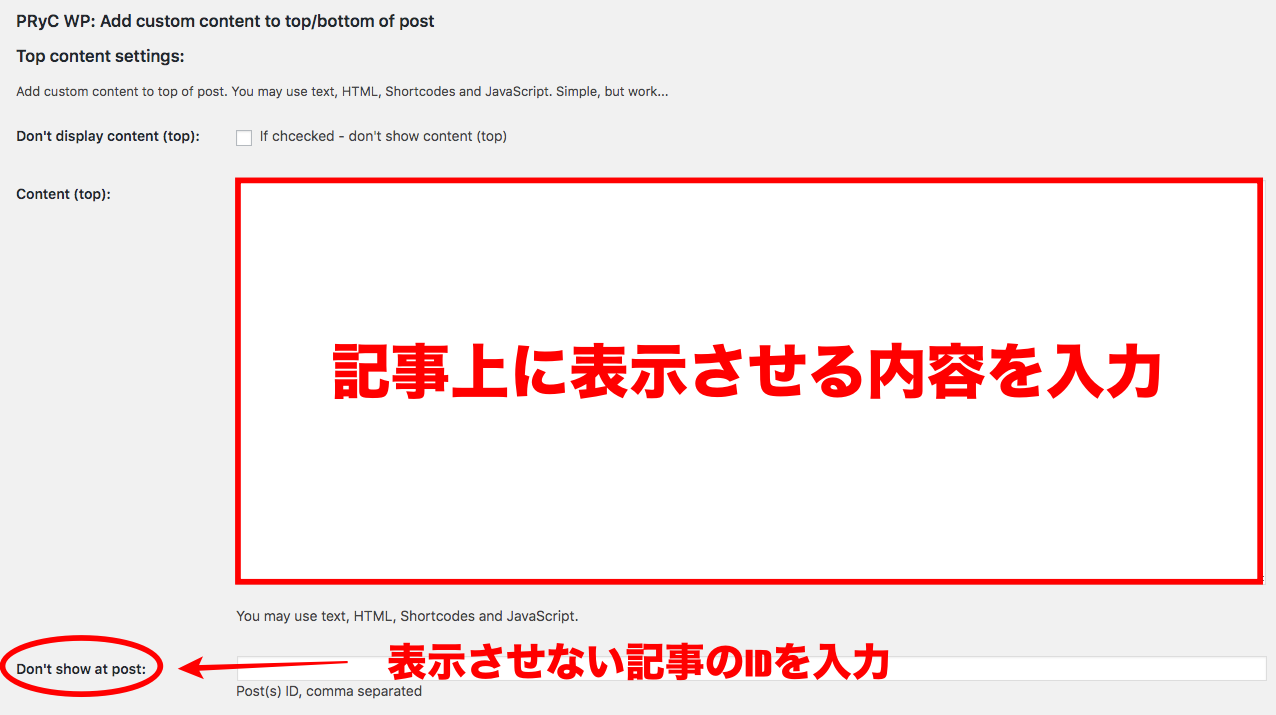
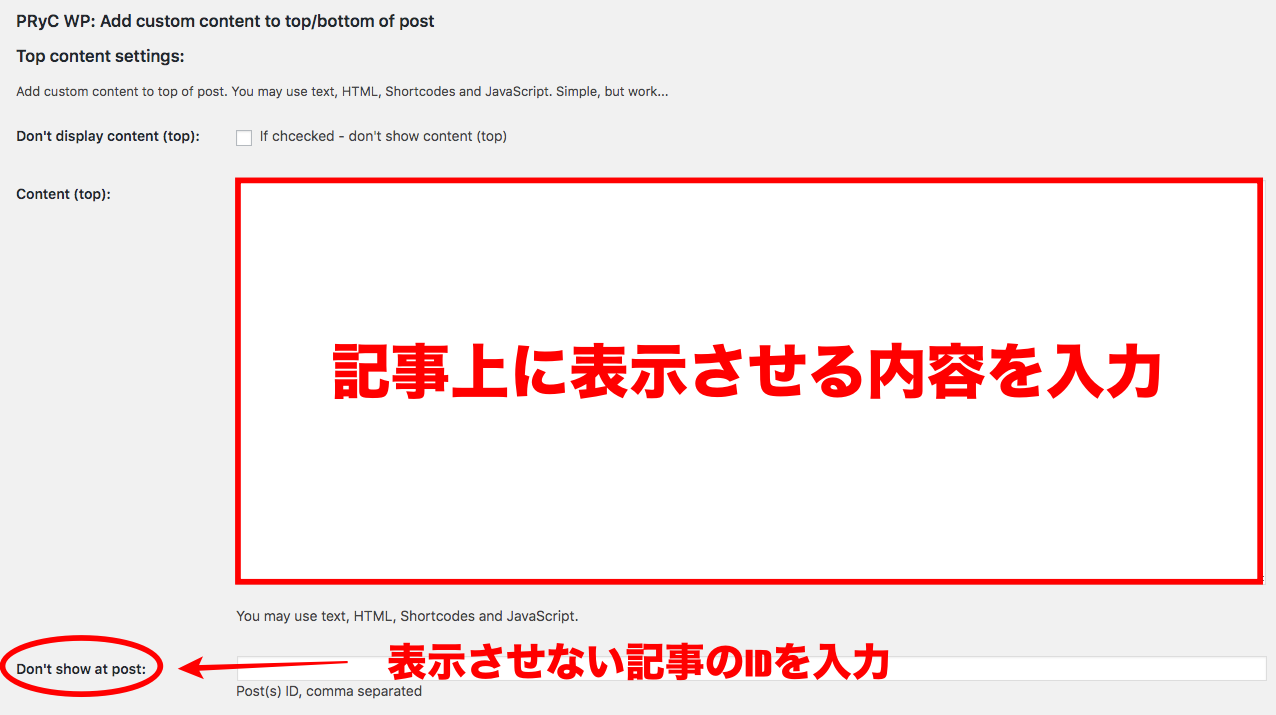
【設定】を開いたら記事上か記事下に表示させたい内容を入力していきます。
| Content (top): | 記事上に表示させたい内容を入力 |
|---|---|
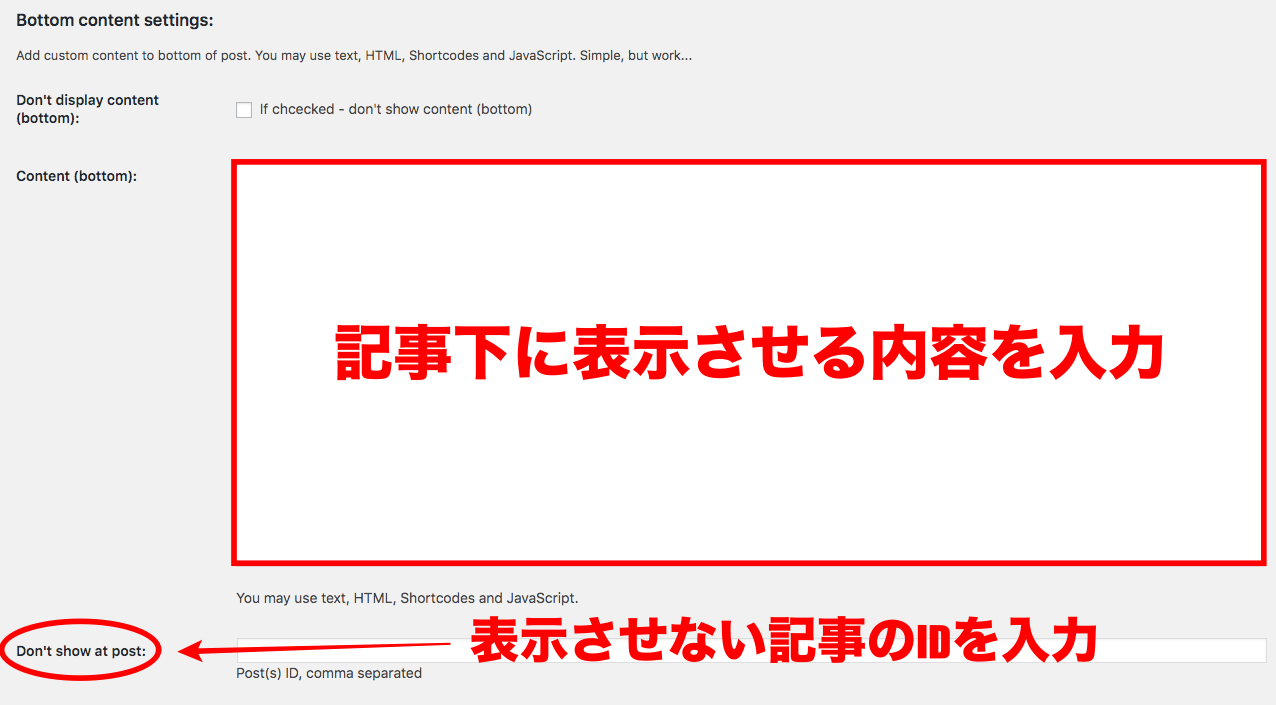
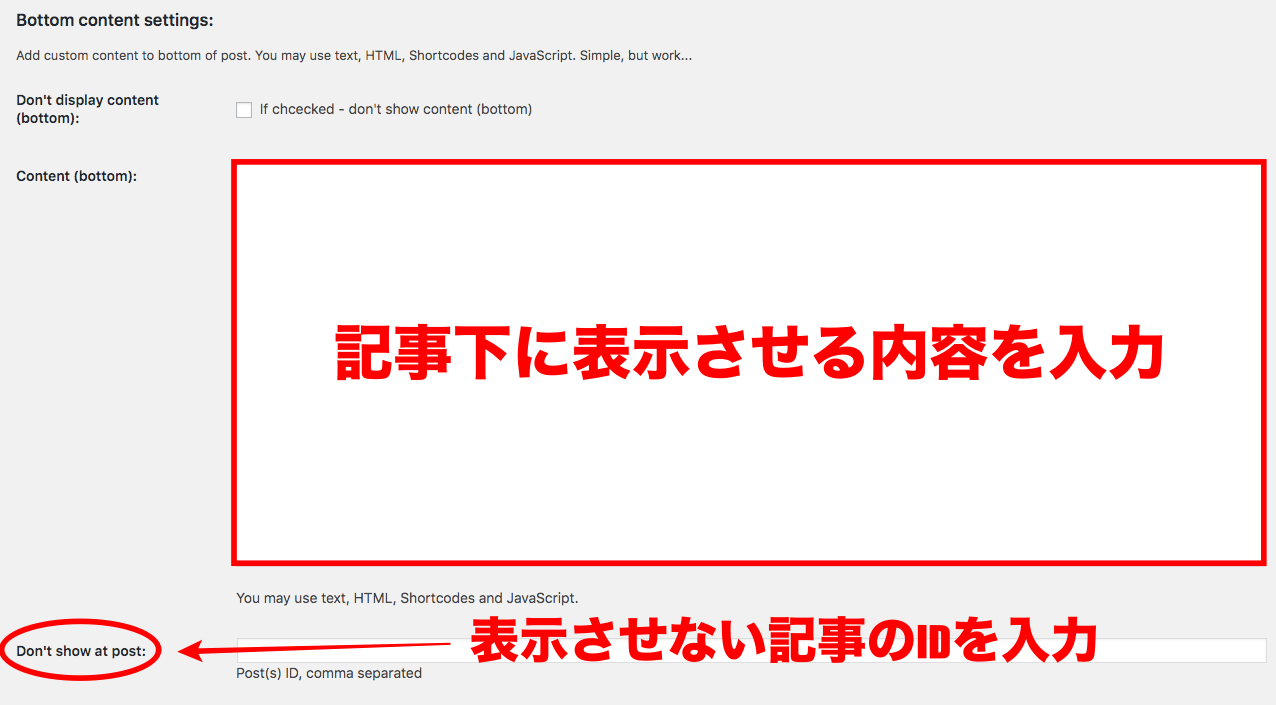
| Content (bottom): | 記事下に表示させたい内容を入力 |
| Don’t show at post: | 表示させたくない記事のIDを入力 |
必要項目を入力したら【変更を保存】をクリックして保存します!
例えば、記事上に定型文を表示させたい場合は【Content (top):】に表示させたい定型文を入力します。


【PRyC WP: Add custom content to post and page (top/bottom)】の記事上に表示
そして、記事下に定型文を表示させたい場合は【Content (bottom):】に表示させたい定型文を入力します。


【PRyC WP: Add custom content to post and page (top/bottom)】の記事下に表示
例えば、記事下に【〇〇特集】といって特集記事を貼り付けるとします。
そういった場合は記事下に貼り付けた特集記事のIDを【Don’t show at post:】に入力しましょう!
【Don’t show at post:】に入力された記事のIDには特集記事が表示されなくなります。



ではここで、実際に以下の内容を入力してみます!
| 記事上 | おはようございます。 |
|---|---|
| 記事下 | さようなら |
具体的には以下のように入力します。
【記事上に入力】


【PRyC WP: Add custom content to post and page (top/bottom)】の記事上に入力
【記事下に入力】


【PRyC WP: Add custom content to post and page (top/bottom)】の記事下に入力
入力したら【変更を保存】をクリックします。
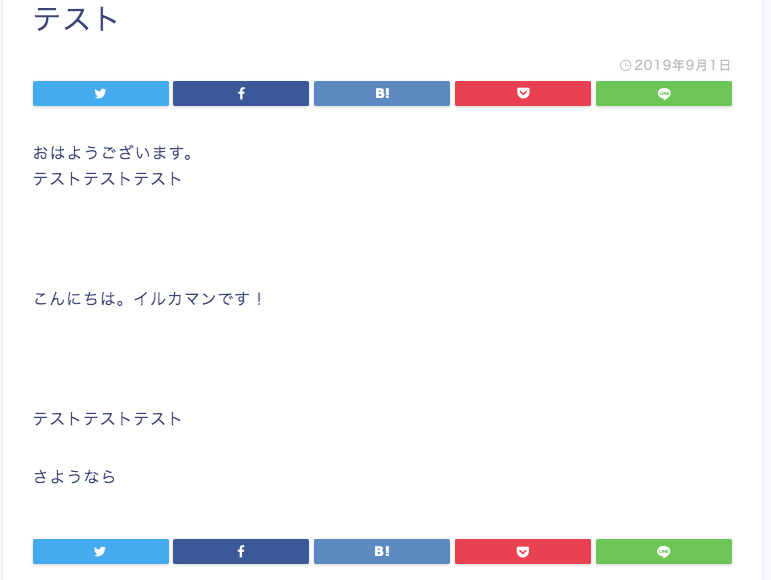
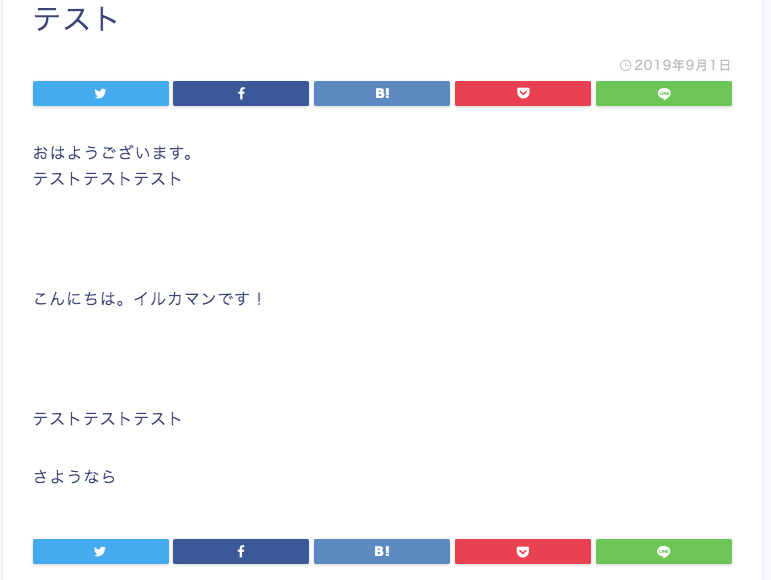
実際に記事を見てみると、以下のように表示されていました!


【PRyC WP: Add custom content to post and page (top/bottom)】の実際の記事
しっかりと表示されていますね!
使い方としてはこれでOKです!
【PRyC WP: Add custom content to post and page (top/bottom)】を使うメリットを紹介
上記で紹介したのはただの挨拶文でした。
しかし、実際には以下のような使い方をするのがおすすめです!
・記事下に【特集記事】を紹介する
・記事下に【メルマガ】や【LINE@】を紹介する
・記事下に【オススメの商品】を紹介する
などなど。
私の場合は、記事下に特集記事を紹介していました。
結果、記事下に紹介した特集記事にアクセスが集まるようになり、結果的にSEOの順位も上がった経験があります。
また、特集記事にも内部リンクを張り巡らせることができれば、さらにアクセスを上手に流すことができますから、ブログ自体の評価も上がるでしょう!



また、記事下に【メルマガ】や【LINE@】を紹介するのもありですね。
記事下に必ず定型文として表示させた方が【メルマガ】や【LINE@】でファンを増やすことができるでしょう。
記事上だと邪魔臭いですので、どちらの場合でも、記事下が良いですね!



また、紹介したい商品に関しては、なりふり構わず記事下に商品を紹介してもあまり効果はないと思いますので、特化サイトに限って使用するのが良いかと思います!
特化サイトで商品のランキングなどを記事下に貼っておくのなんかが良いと思いますね!
まとめ
【PRyC WP: Add custom content to post and page (top/bottom)】は記事上や記事下に定型文を表示させることができるプラグインです!
しかも、記事上や記事下に定型文を表示させるのはとても簡単ですし、いつでも内容を編集できます!
表示させたくない記事には表示しないような設定もできますから、とても便利ですね!
この【PRyC WP: Add custom content to post and page (top/bottom)】を使用して、ぜひ記事下にオススメの記事や商品を紹介して見てください!
そして、記事下に定型文を挿入しつつ、クリック率などを参考にしながら実験を続けてコンテンツ力を上げていきましょう!







コメント
コメント一覧 (1件)
[…] ◆ PRyC WPの使い方や設定方法を紹介【wordpress】 […]